前一篇說明了如何使用Make將圖片上傳至WordPress的媒體庫
這一次要說明的是透過Make來進行WordPress的文章建立
同時使用到剛剛上傳的圖片來當文章封面圖
進行Make與WordPress的串接
首先,我們先進行make與WordPress的串接
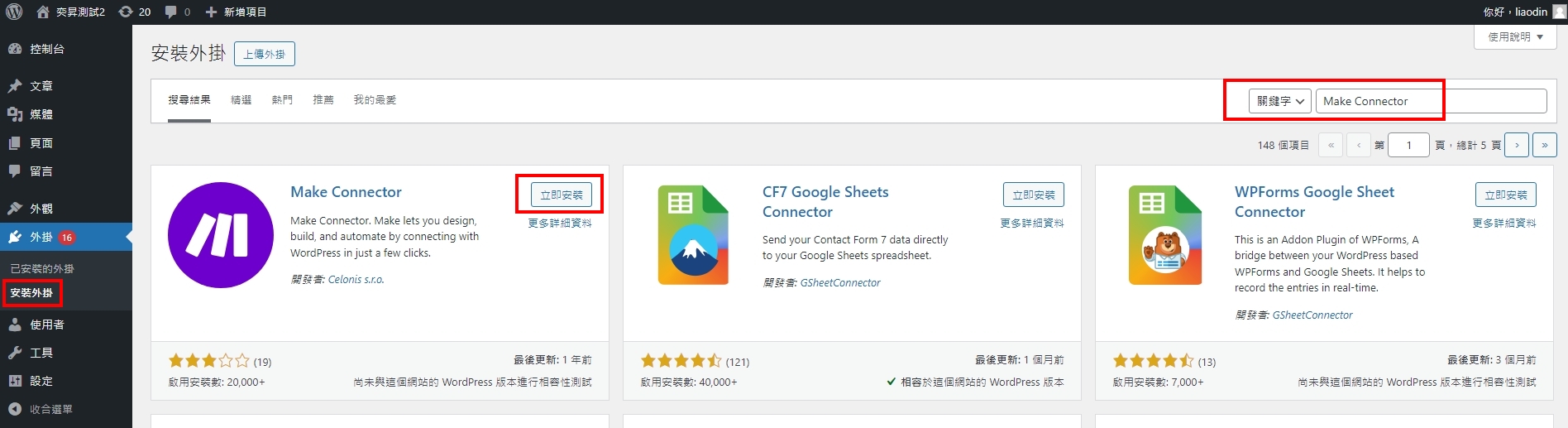
先在WordPress網站後台安裝外掛:Make Connector 並啟用
這邊的步驟基本上都差不多


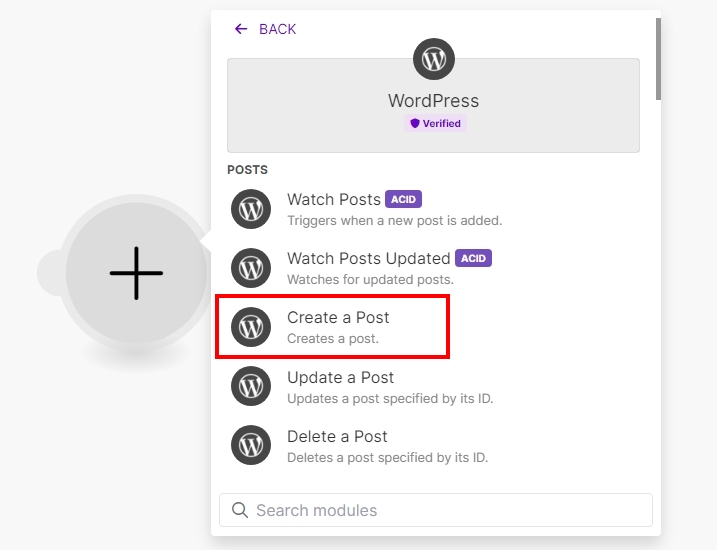
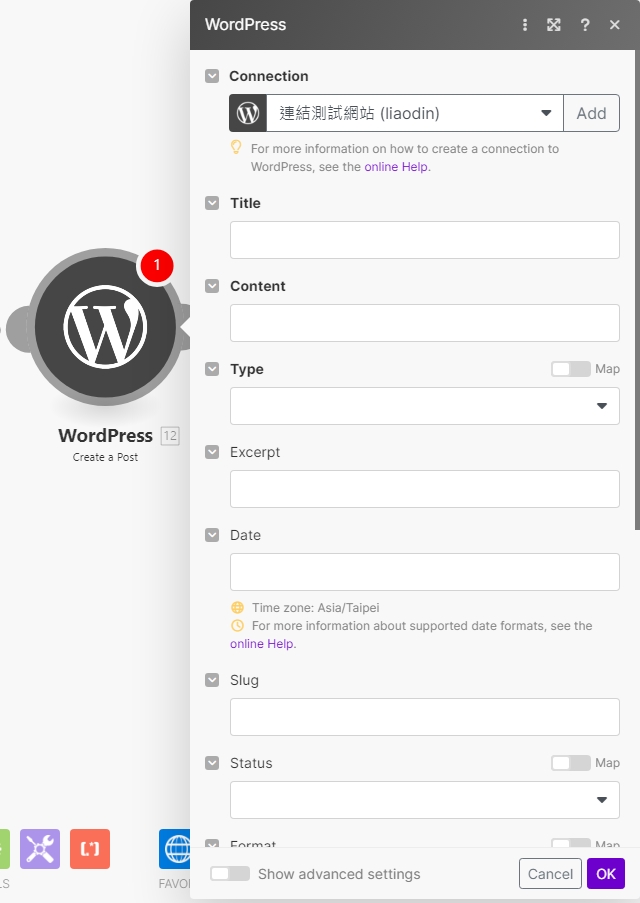
接下來到Make的畫面,選擇WordPress工具 > Create a Post
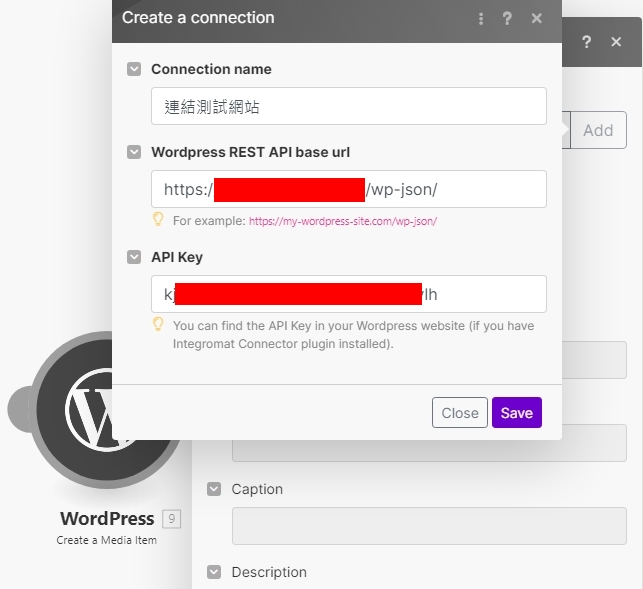
接下來依序填入:
1.此連結的名稱,方便辨識
2.WordPress的API,最簡單的方法就是填入 網址/wp-json 即可
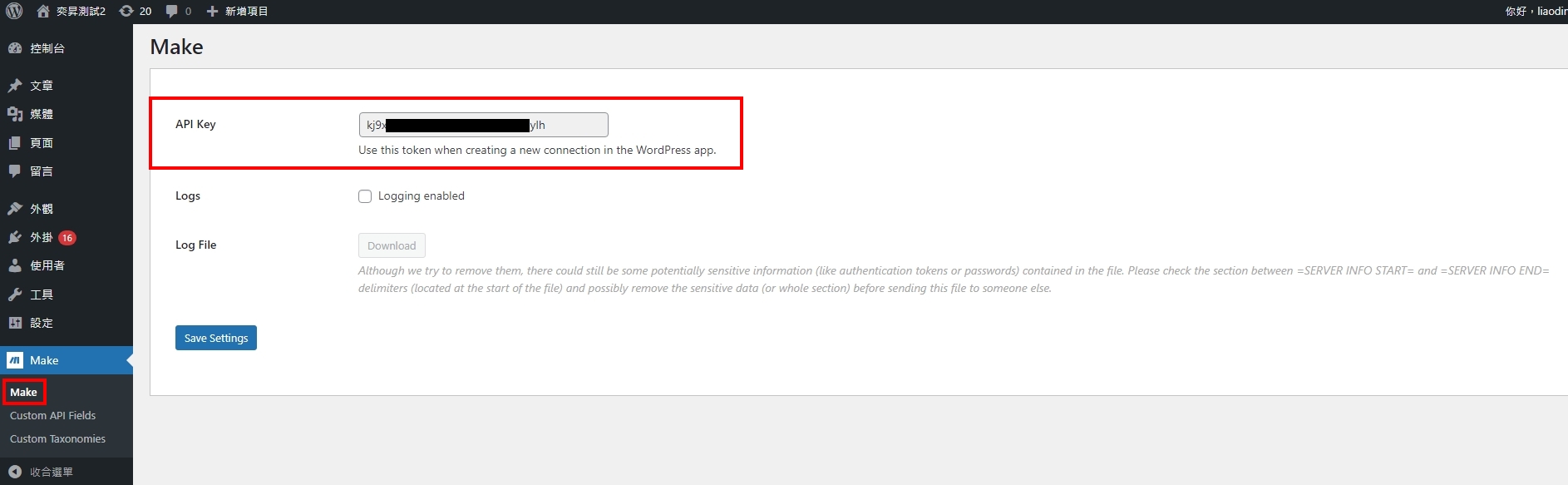
3.剛剛網站後台看到的Make API Key


之後看到有欄位跑出來就代表串接完成囉

確認文章發布之內容
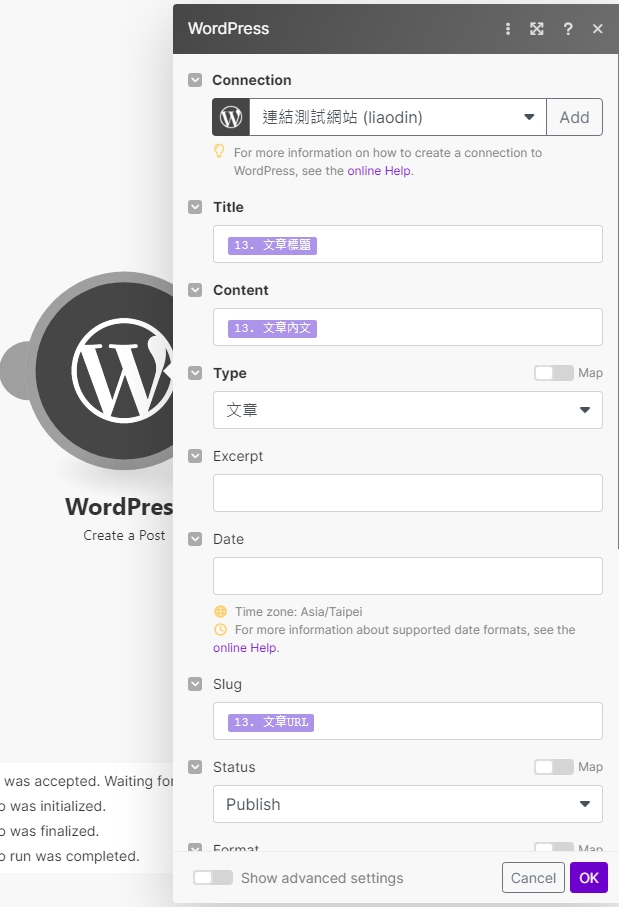
欄位的資訊分別代表
Title:文章標題
Content:文章內文
Slug:文章URL
Status:文章發布狀態
Categories:文章分類 (要使用ID)
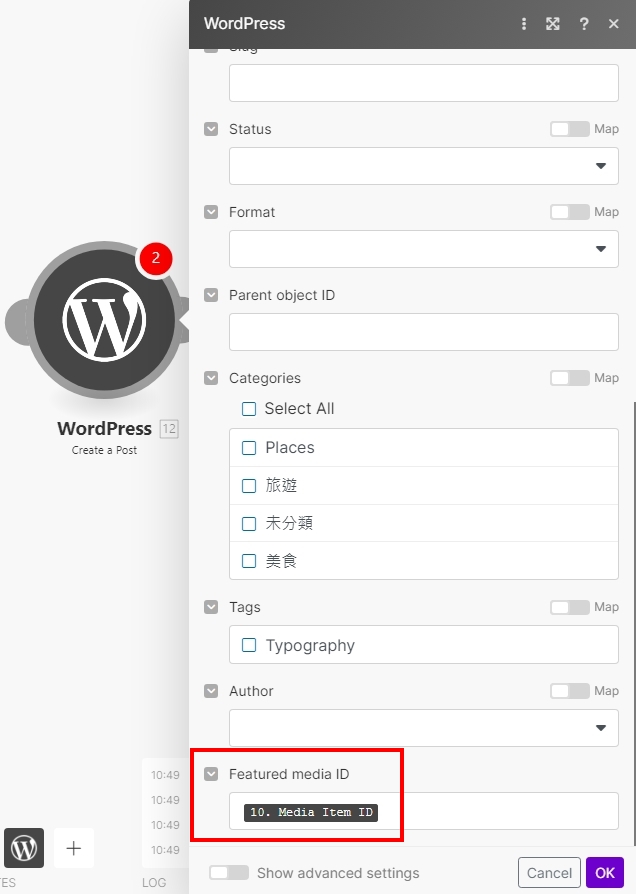
Featured media ID:媒體庫圖片ID
基本上只需要填入對應的欄位資訊就能完成文章發布了
內文的部分建議填入HTML格式,這樣文章發布時也可以帶有指定的SEO架構
比較多人會遇到的問題應該是:
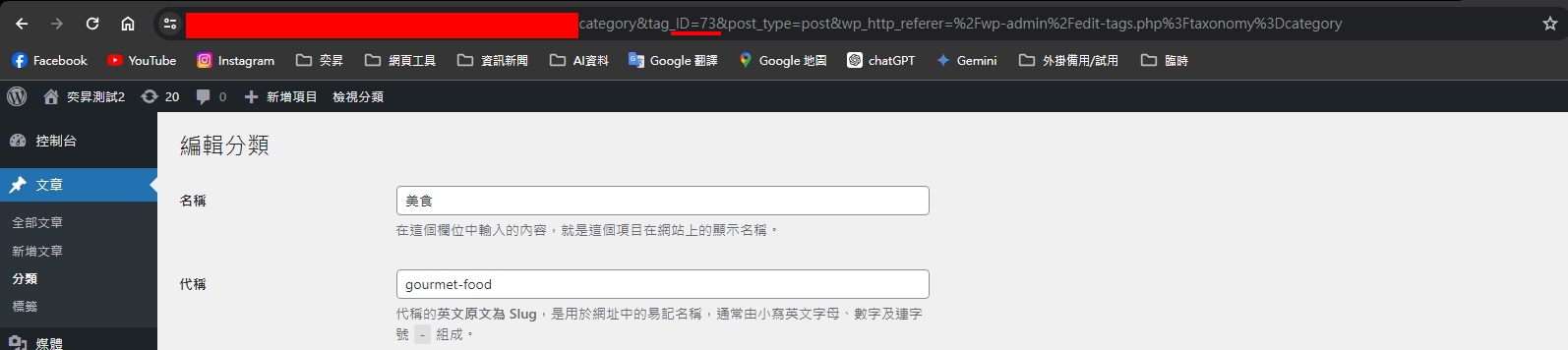
1.分類ID是什麼?
分類ID其實很好確認
只要點擊分類後,查看網址列
就可以看到該分類的ID囉

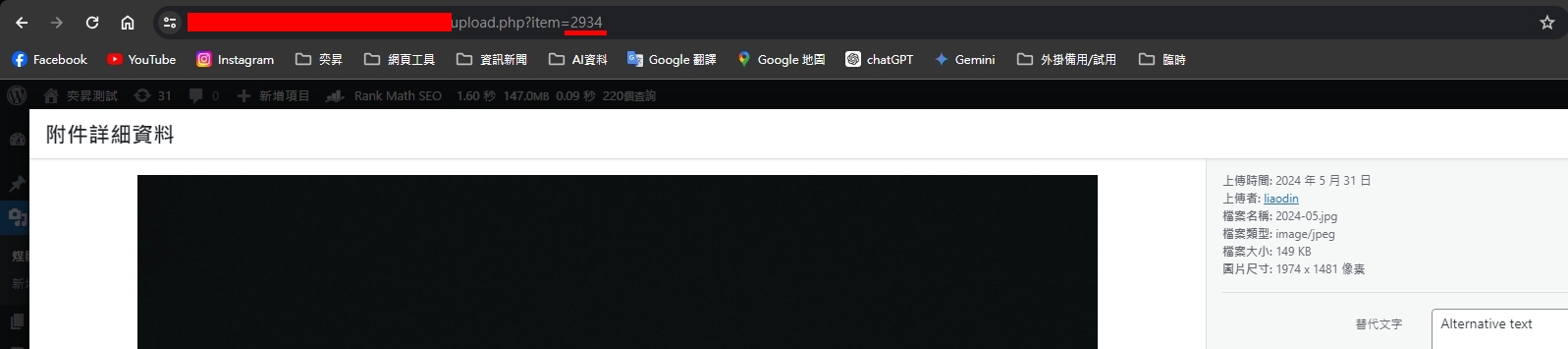
2.圖片ID是什麼?
圖片ID的確認方式跟分類ID的方式一樣
只要透過網址列就可以看到特定圖片的ID

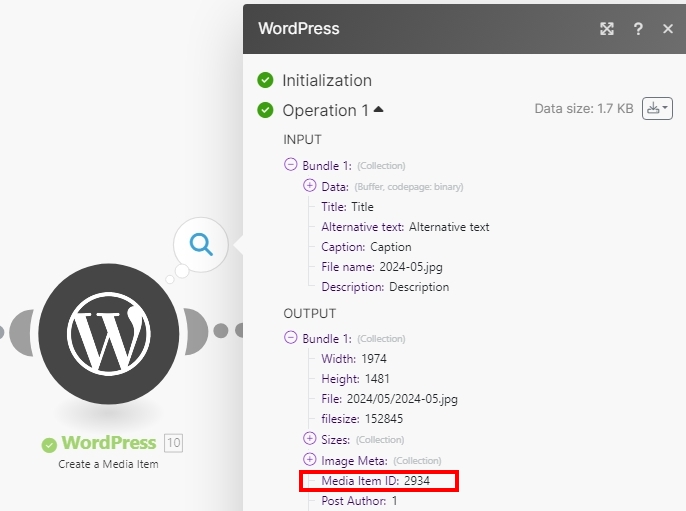
不過還記得我們是直接透過Make上傳圖片的對吧
當圖片上傳時,Make也會抓到回傳的ID資訊
所以我們只需要直接使用回傳的變數就好


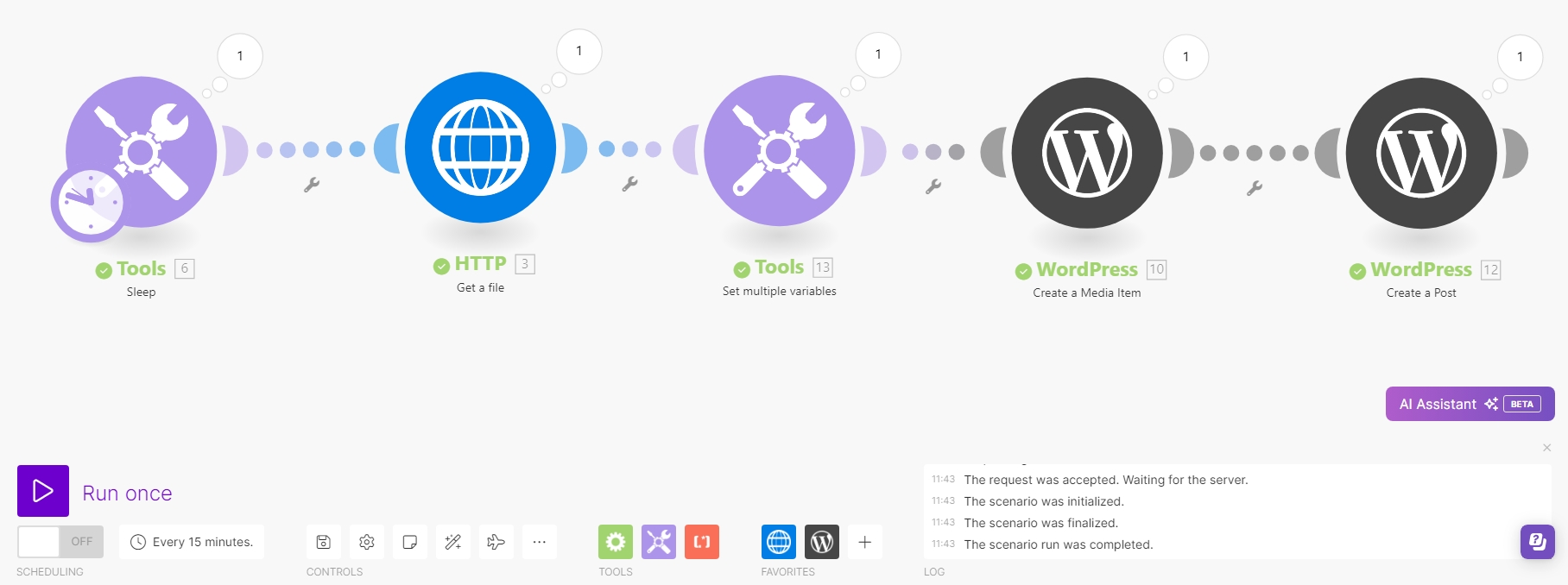
進行WordPress文章發布
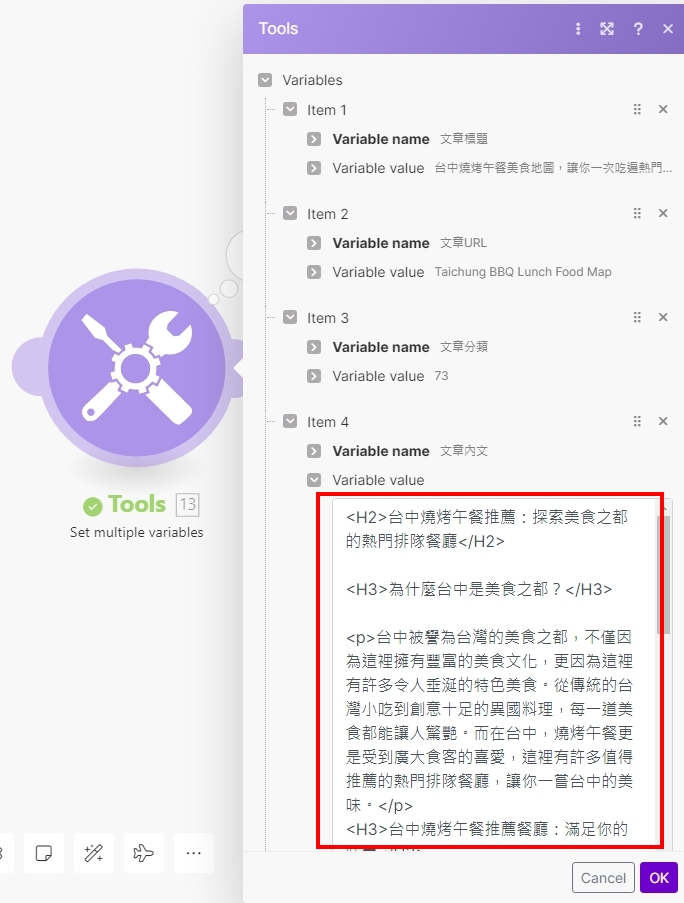
首先先放好所需要的標題、內文、連結、分類…等資訊
然後在Create a Post裡面指定好參數,就可以進行文章發布了


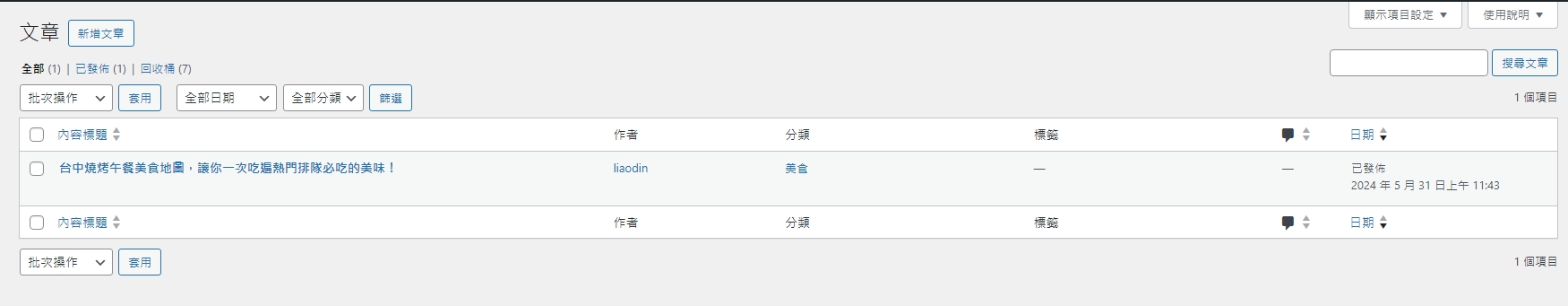
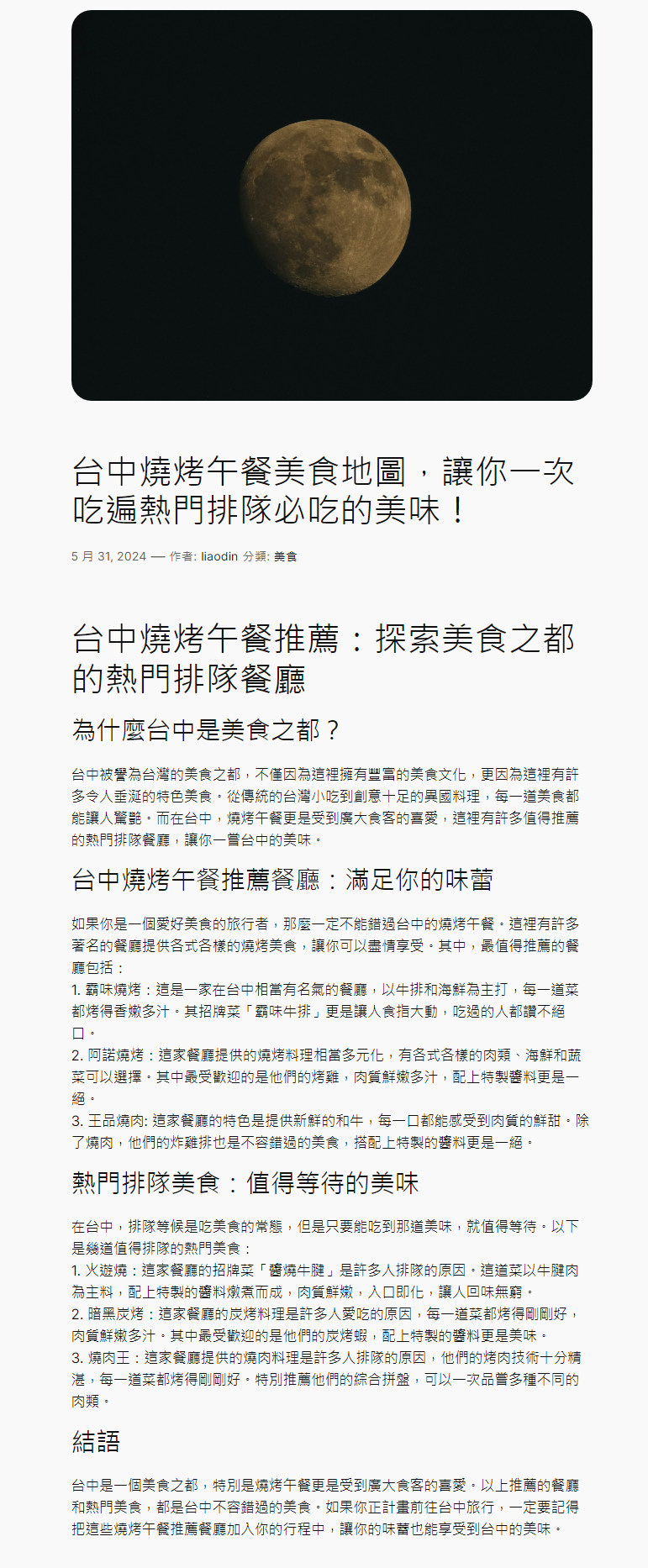
發布完成後的效果如下