前面有教學如何透過LINE抓取指定關鍵字的圖片
不過有時候圖片還是需要稍微加工才能進行使用
尤其有在經營Facebook的人應該都會知道所謂的og:image,也就是OG分享圖
這時候也可以透過Make來自動將抓取到的圖片進行尺寸調整
這一次會使用到的工具為Craftmypdf的Create an Image
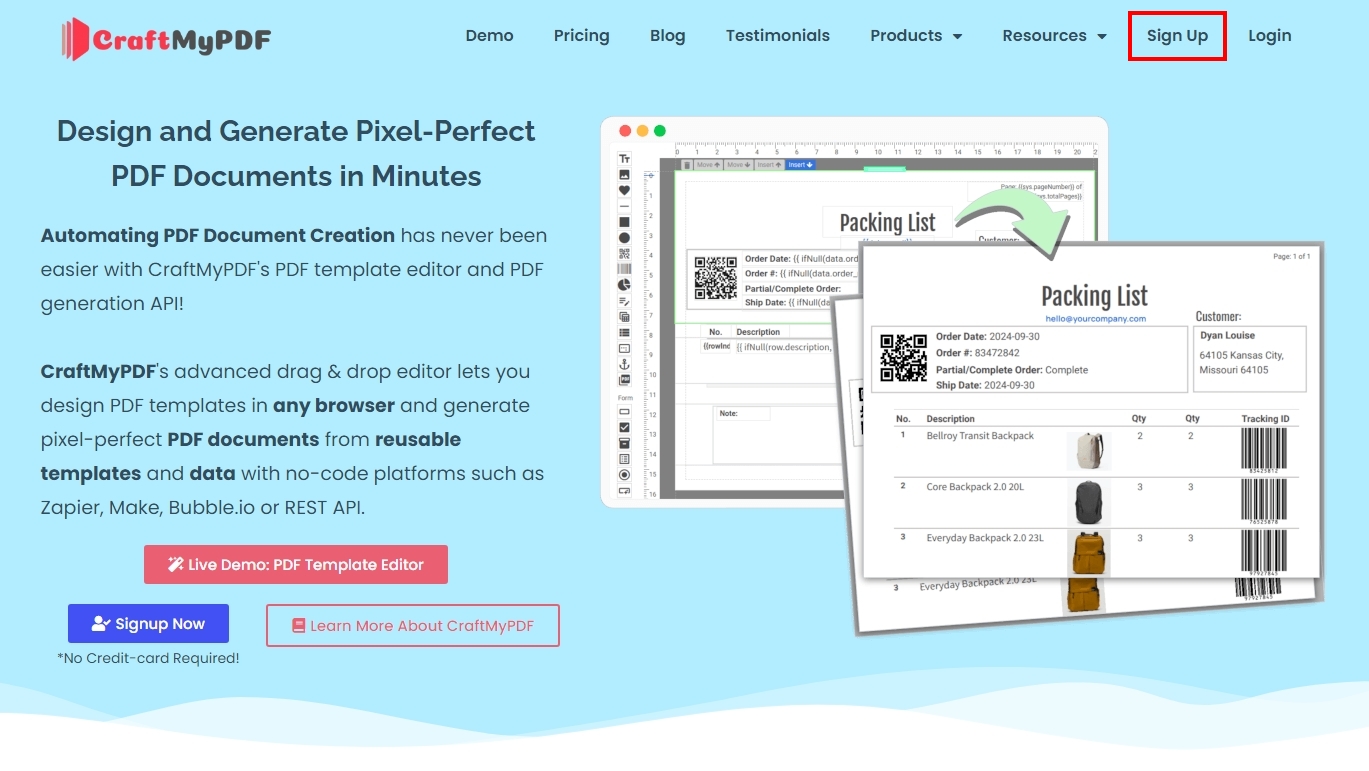
註冊Craftmypdf
先到Craftmypdf官網註冊一個帳號
每一個免費帳號,都會有一個月50張圖片的生成額度
如果需要更多的話可以考慮需求並訂閱Craftmypdf的服務項目

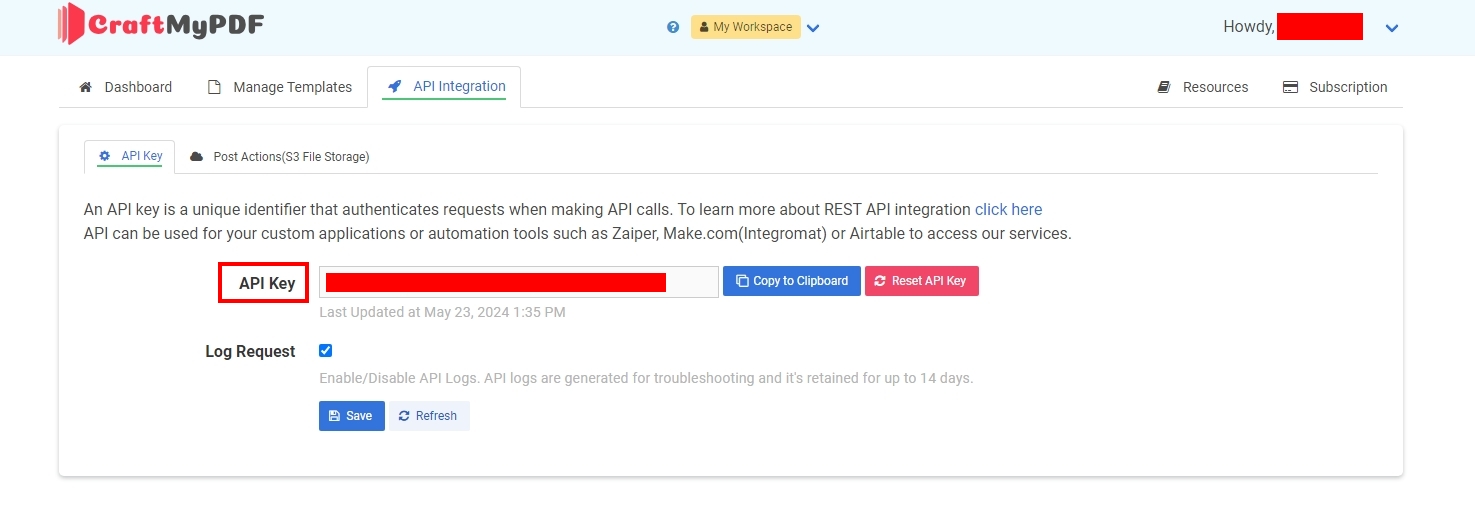
註冊完畢後,就可以看到他的後台控制版
點選API Integration,就可以看到API KEY了
有了API KEY就可以與Make完成串接

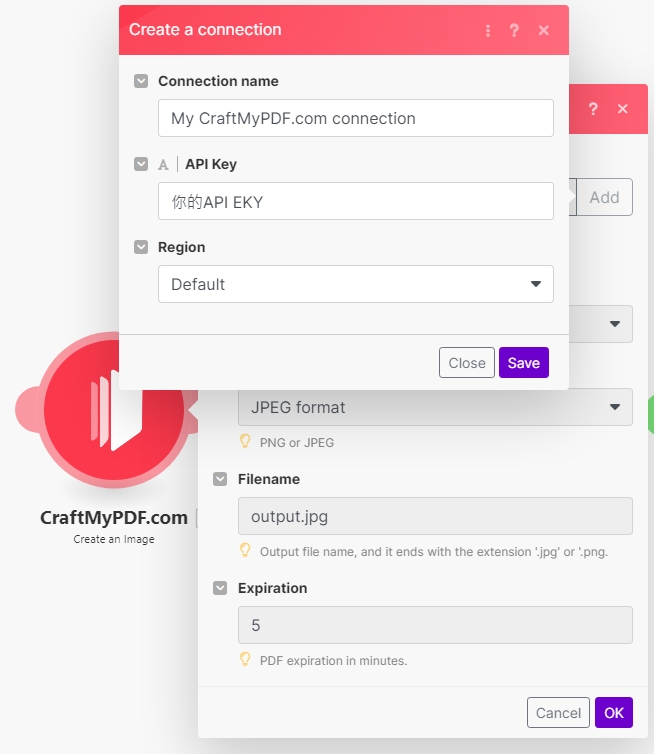
接下來到Make的後台,選擇好工具Craftmypdf > Create an Image
輸入API KEY串接完成,就會看到參數欄位了


設定Craftmypdf模板
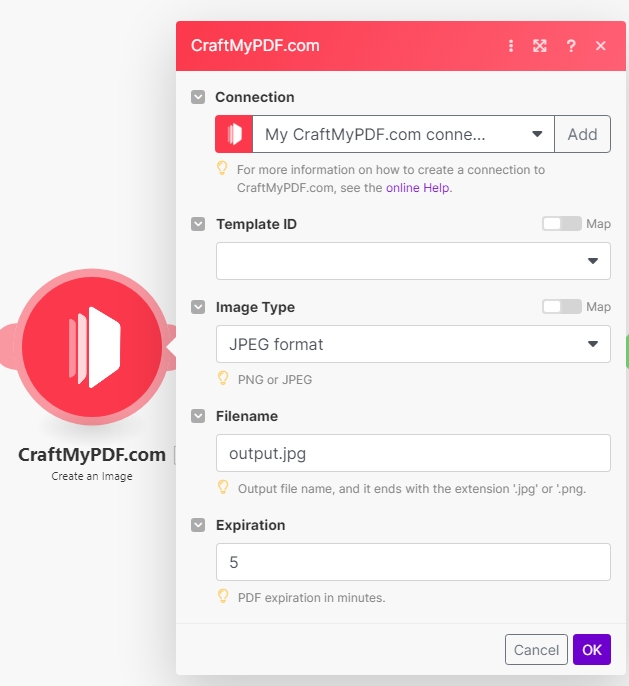
在make串接好Craftmypdf的時候
裡面有一個欄位:Template ID,就是要選擇在Craftmypdf所建立的模板
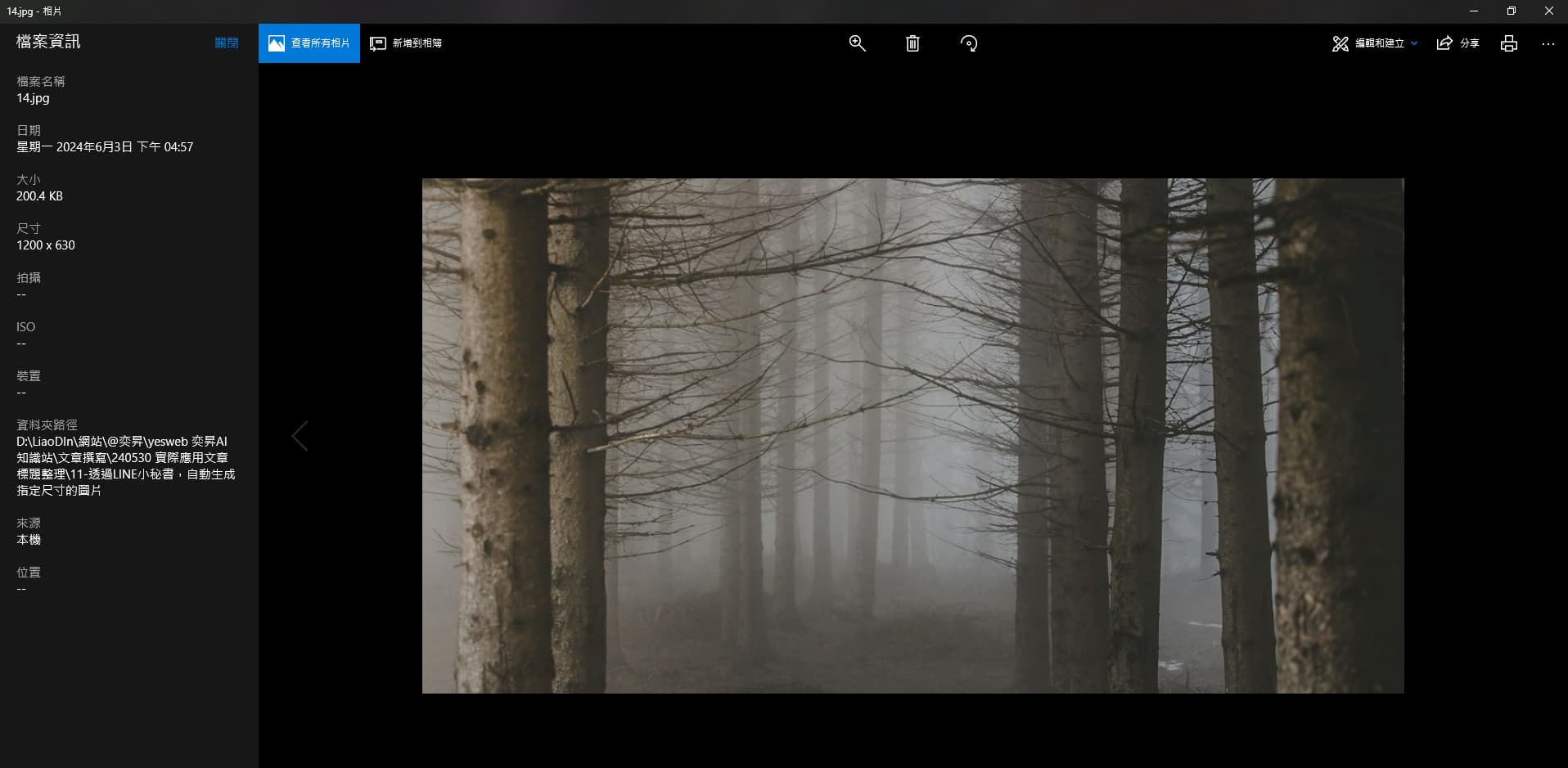
以這次我們要使用的圖片尺寸為例,1200*630px
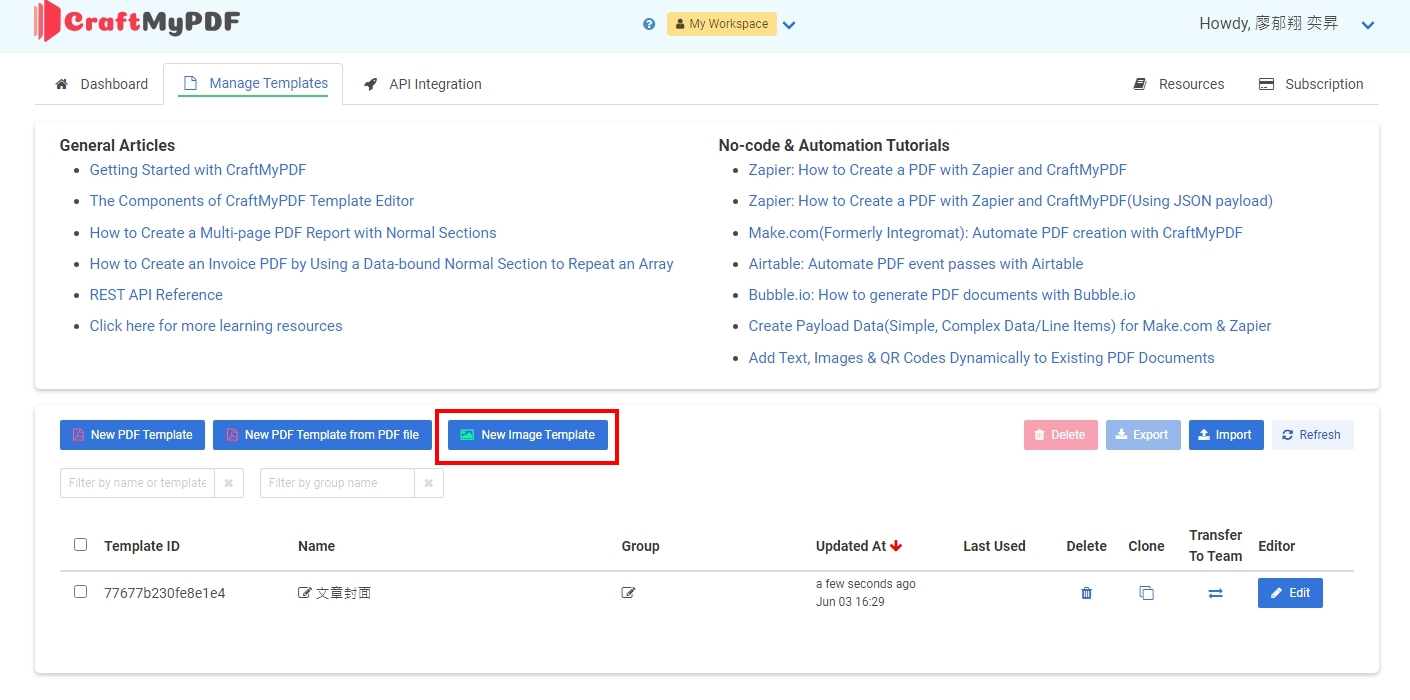
從Craftmypdf後台 > Manage Templates > New Image Template

設定模板名稱,尺寸的話隨便選一個都可以
因為等等我們要手動變更圖片的尺寸

首先會看到編輯模板的畫面

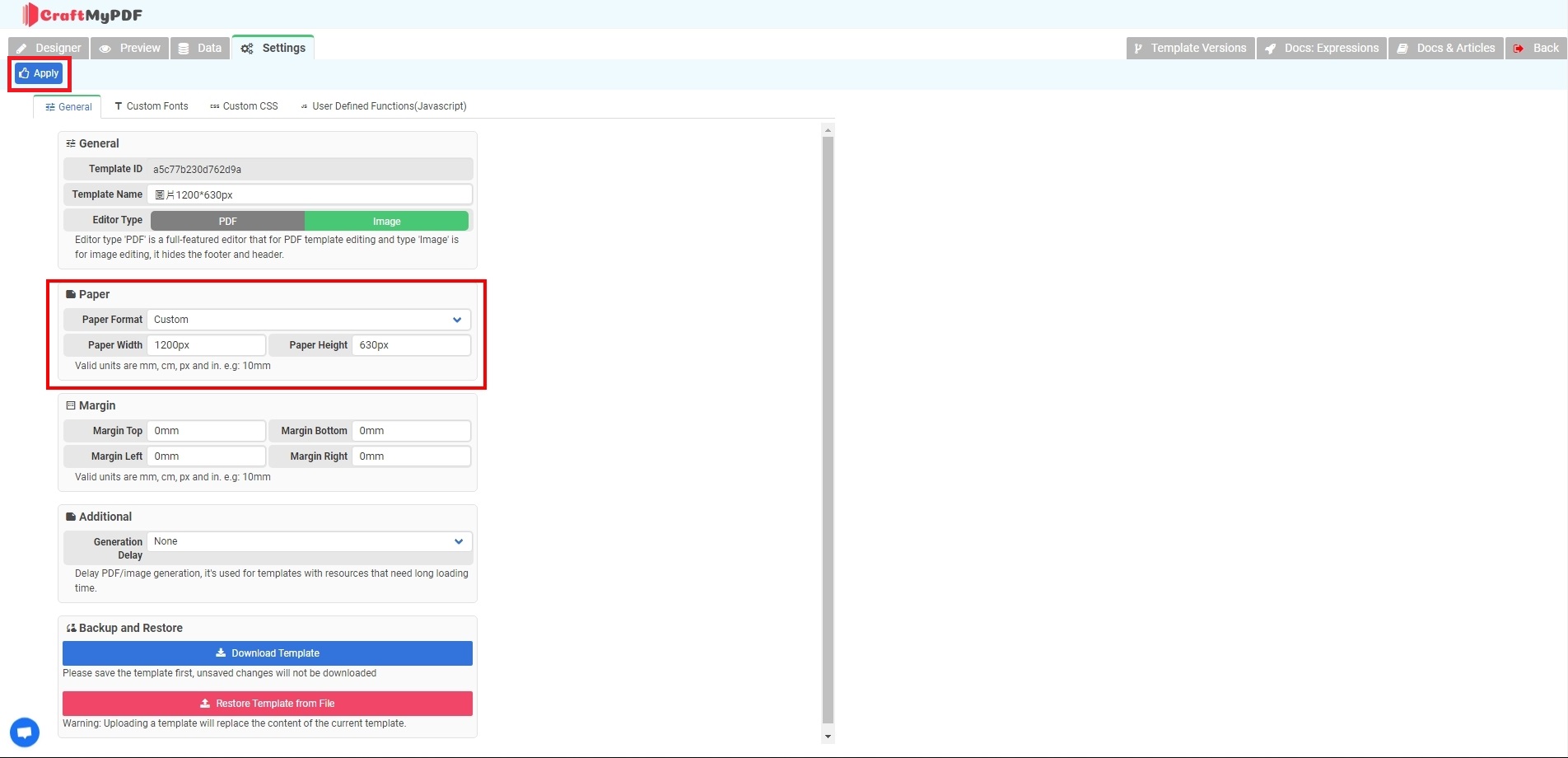
左上角 Settings > Paper,這邊就可以改成希望的尺寸
編輯完後,要記得點擊左上角的「Apply」

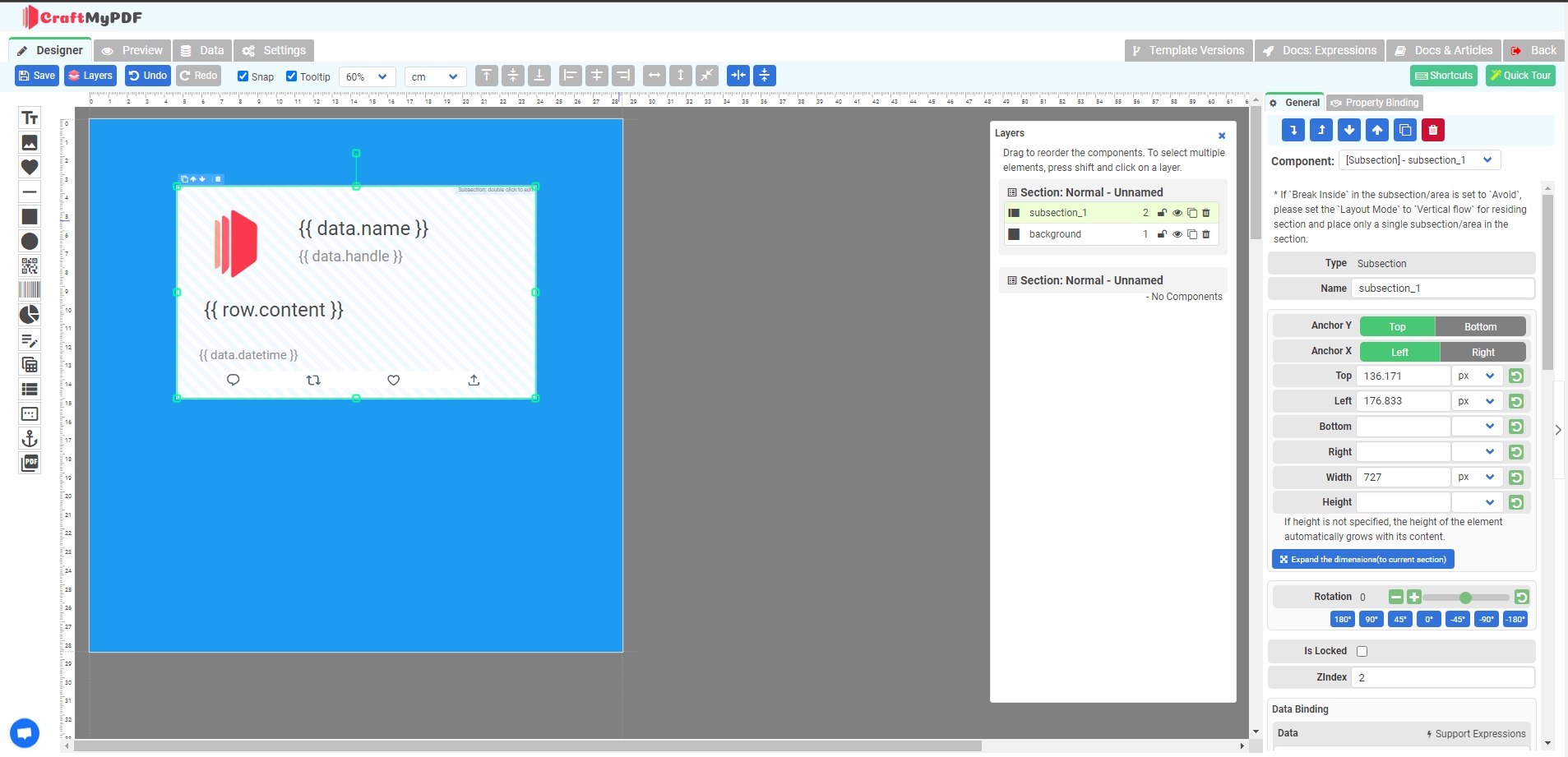
之後回到Designer就會看到1200*630px的尺寸了
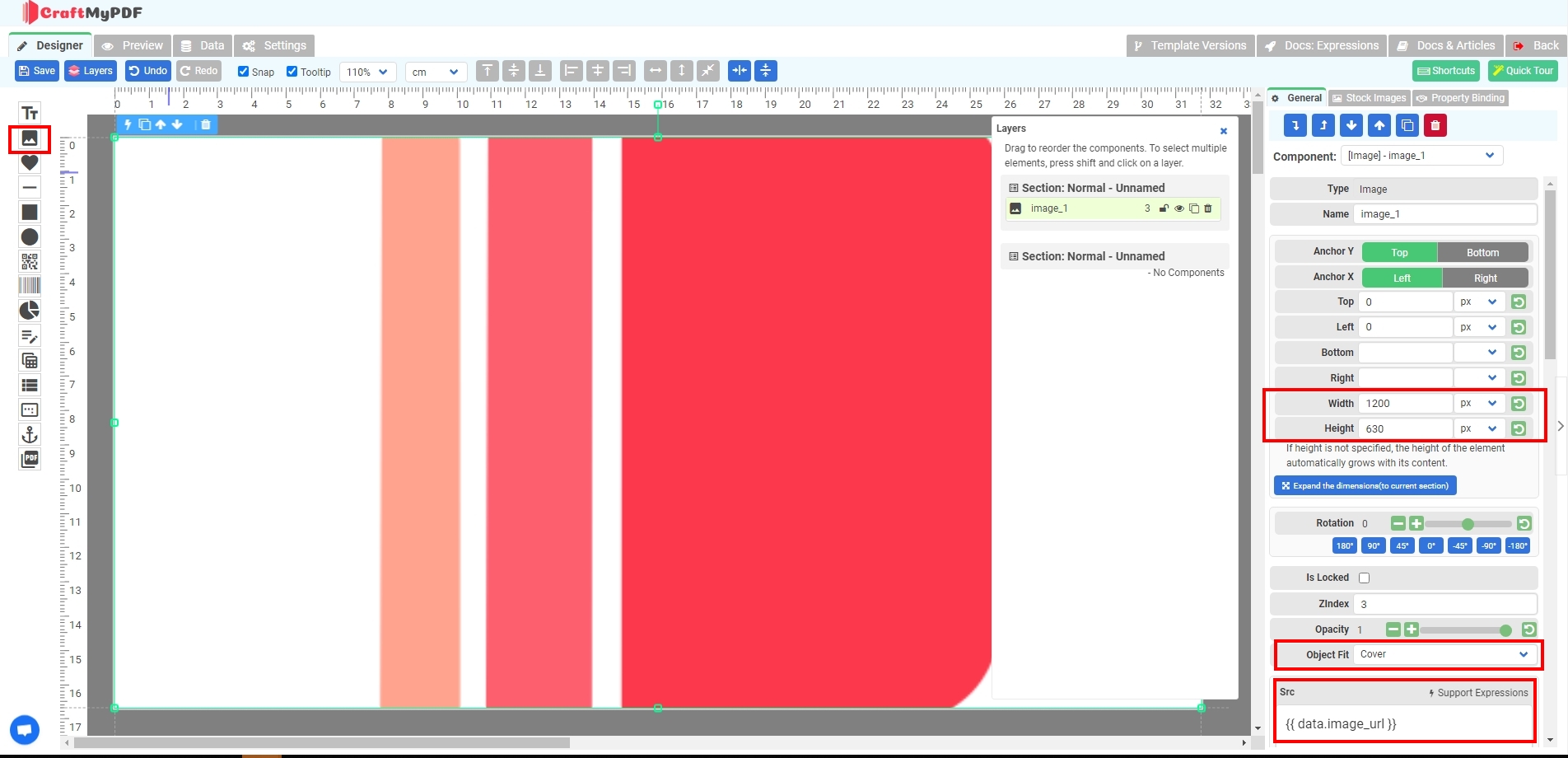
也先把多餘的東西刪除,並新增一張圖片到面板上,尺寸也改成1200*630
「Object Fit」要設定為Cover
「Src」輸入:{{ data.image_url }}

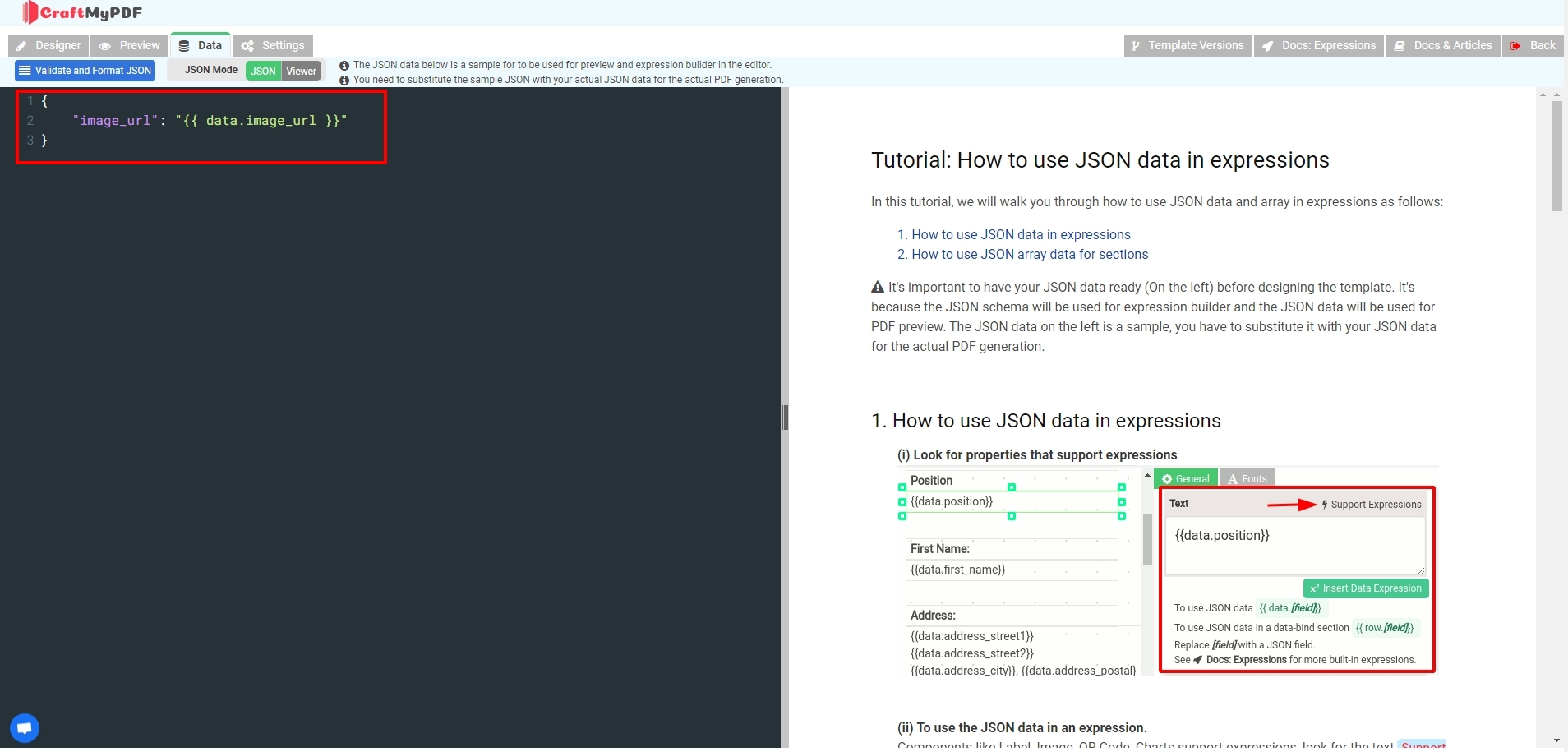
接下來點擊上方的「Data」,輸入一個簡單的變數
{
"image_url": "{{ data.image_url }}"
}稍微提一下,根據設定,也可以在製圖的時候額外添加上不少資訊,例如文章標題、關鍵字…等等

完成後,回到Designer,點選左上角的「save」,這樣簡單的模板就完成了
Make設定
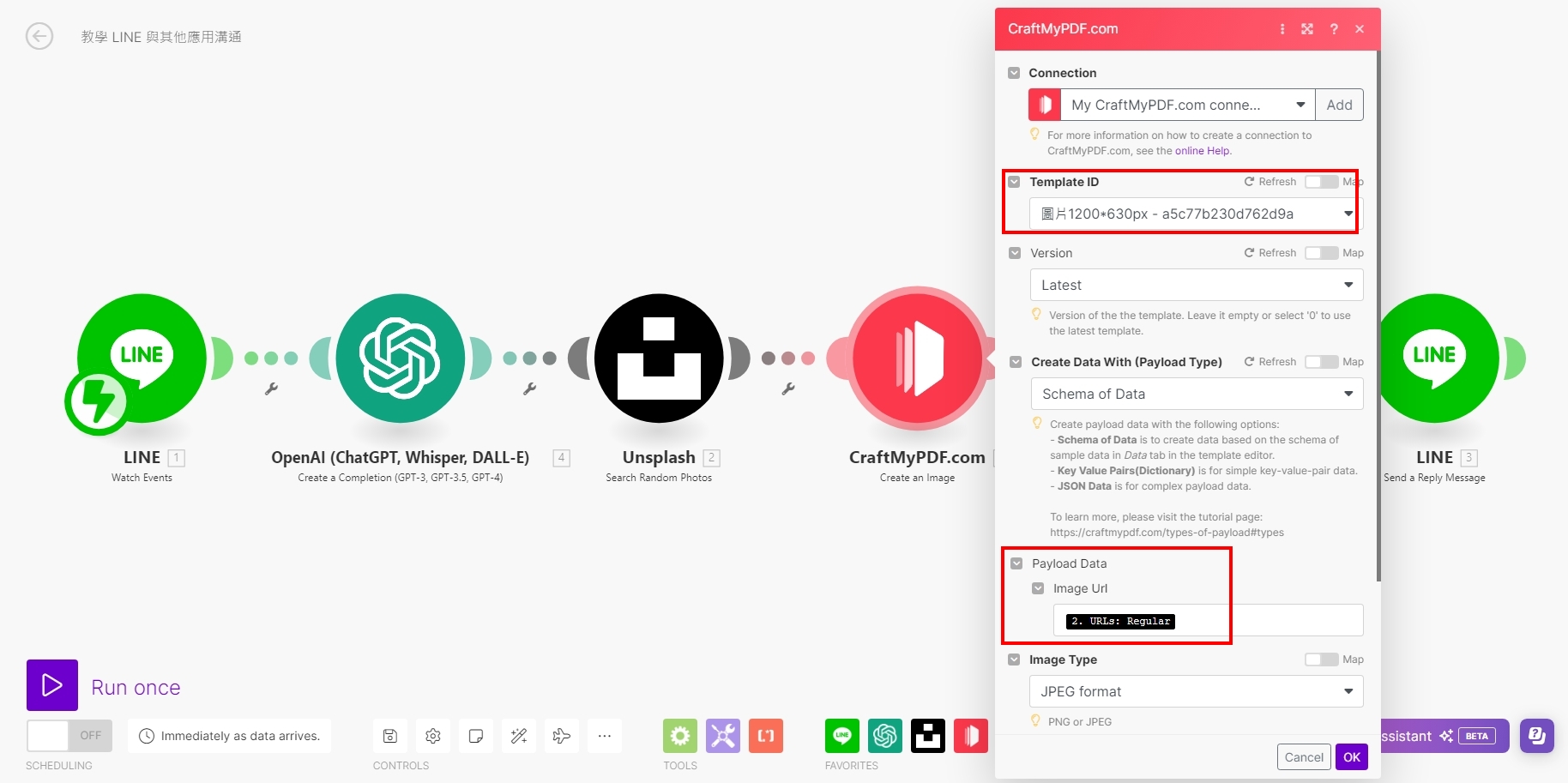
回到Make,選擇剛剛建立的Template,就會看到Payload Data欄位跑出來
這邊我們要填入要製作圖片的URL,這樣做出來1200*630px的圖片就會是該圖片切割後的尺寸

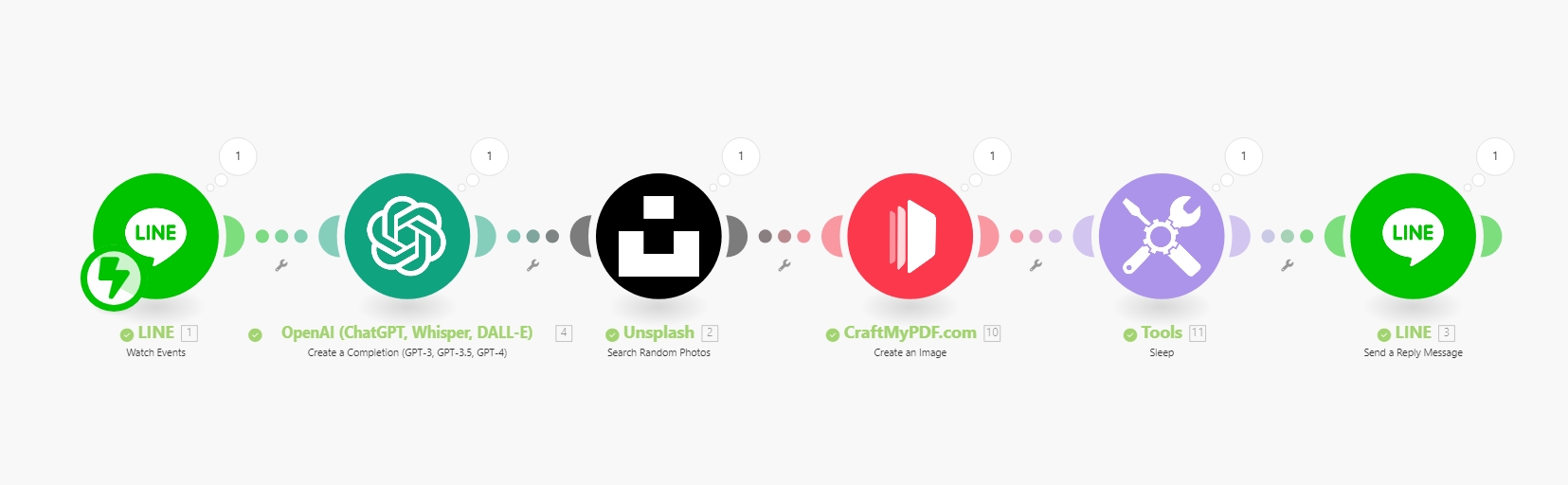
範例實作
由於讓CraftMyPDF做圖會需要一點點時間
所以我有使用工具 Tools > Sleep 延後30秒後再把圖片回傳給LINE的使用者

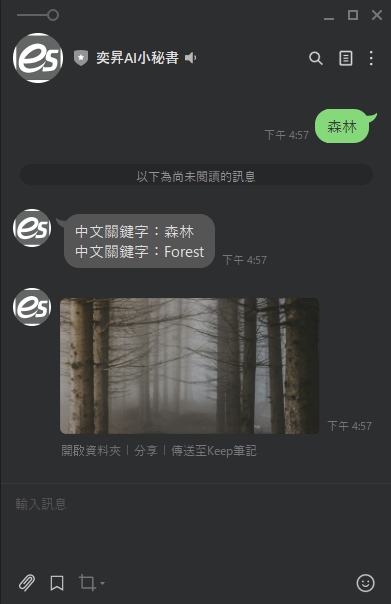
最後完成的結果