首先要使用make將圖片上傳之前有幾個重點
1.圖片的連結 2.串接WordPress後台
有了這兩個東西,才能找到圖片並將圖片上傳至WordPress媒體庫
進行Make與WordPress的串接
我們先進行make與WordPress的串接
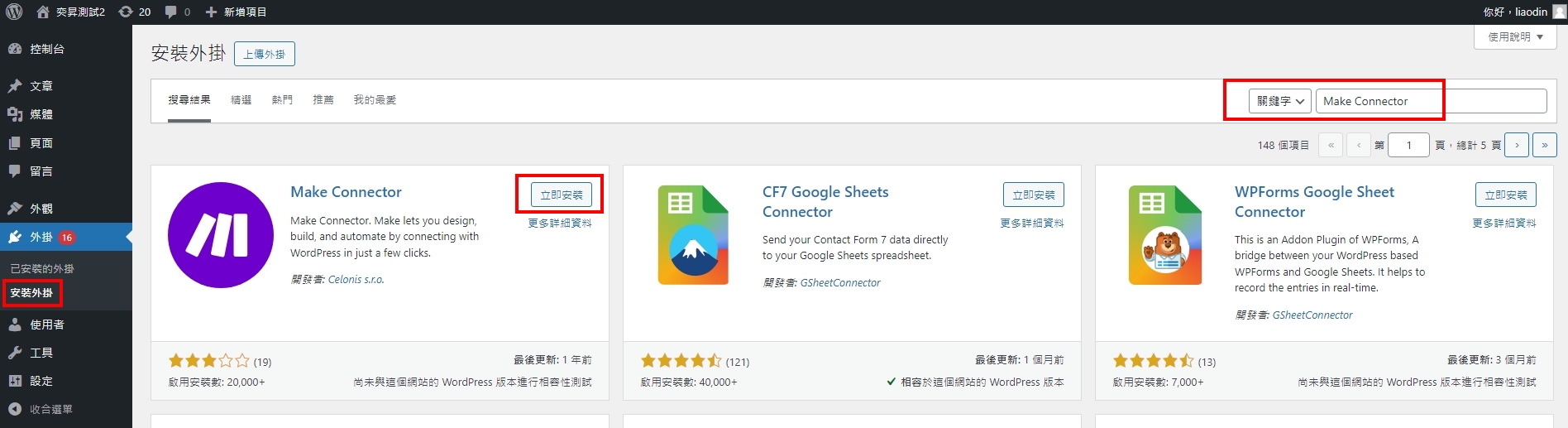
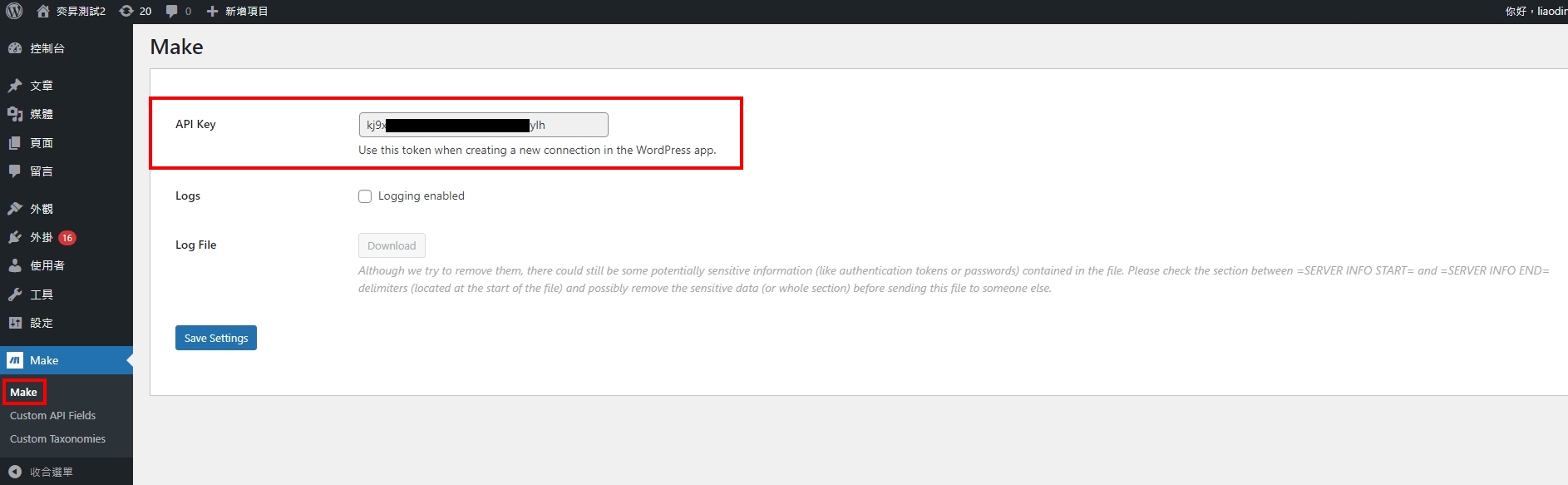
先在WordPress網站後台安裝外掛:Make Connector 並啟用

之後就可以找到網站的API KEY

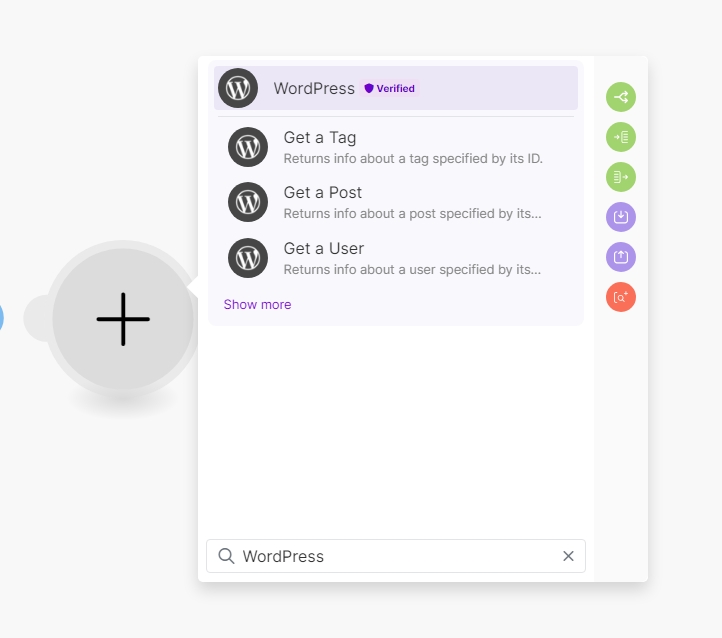
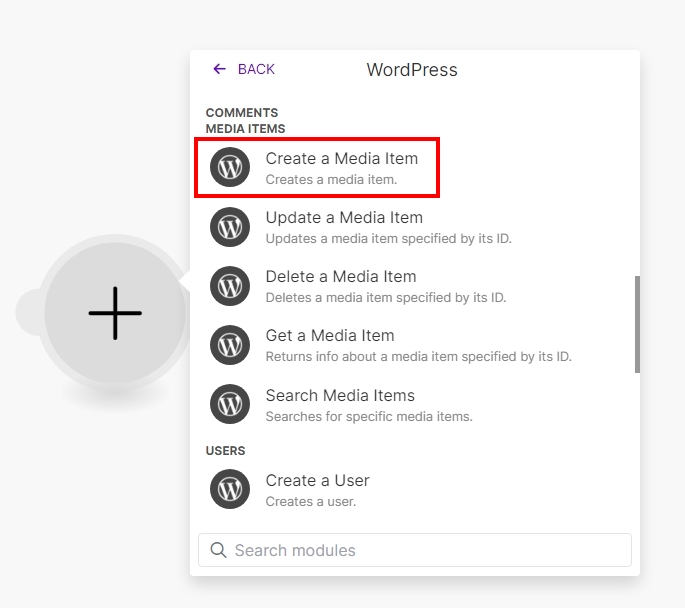
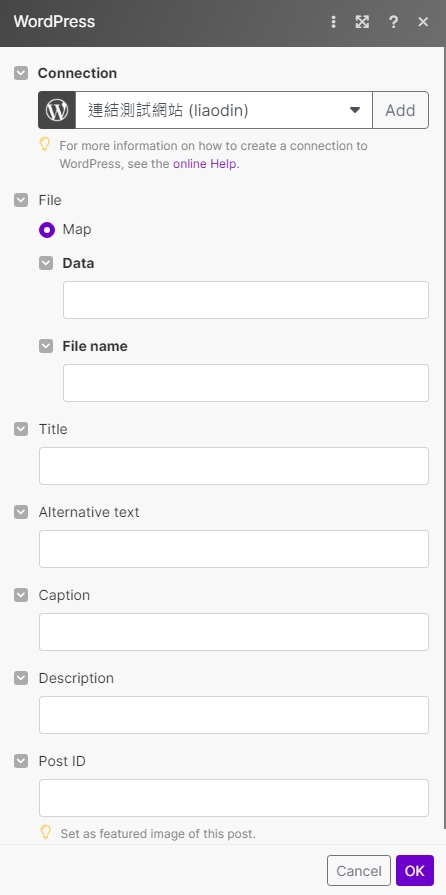
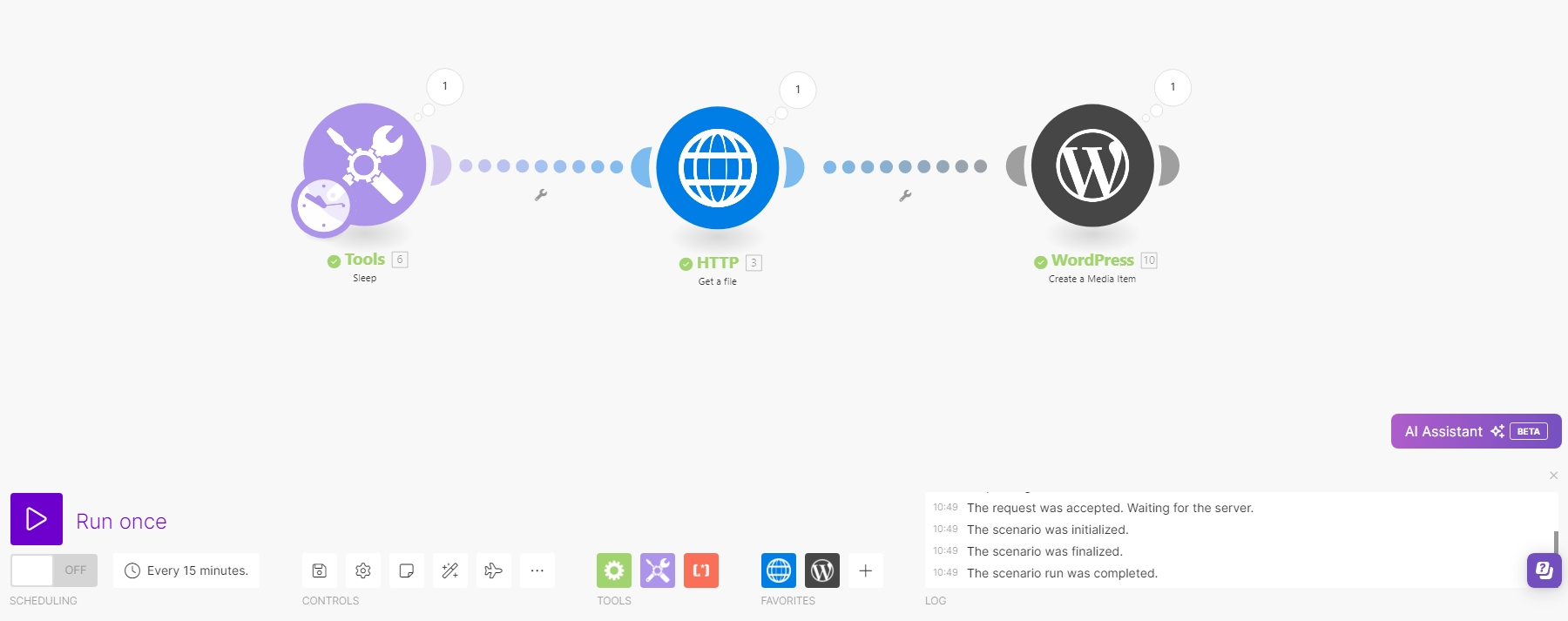
接下來到Make的畫面,選擇WordPress工具 > Create Media Item


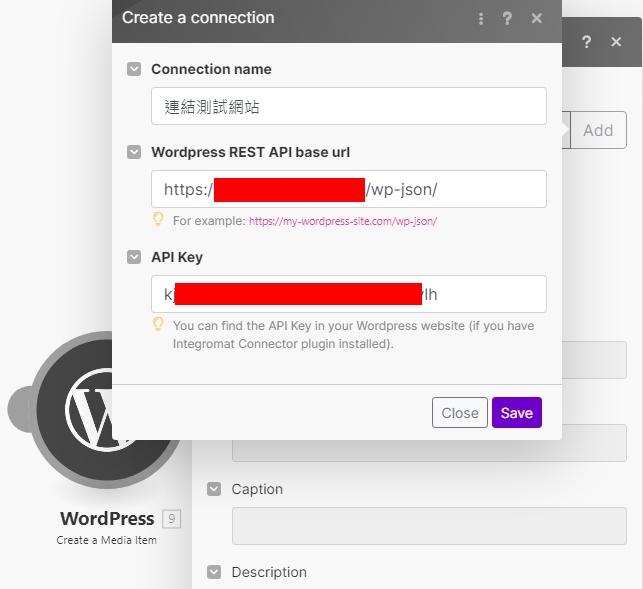
接下來依序填入:
1.此連結的名稱,方便辨識
2.WordPress的API,最簡單的方法就是填入 網址/wp-json 即可
3.剛剛網站後台看到的Make API Key


看到有資料欄位就代表串接完成囉
抓取圖片資料
現在為了上傳圖片,最重要的就是「Data」、「File name」這兩個欄位
而使用Make上傳圖檔,首先要將圖片轉成他可以辨識的檔案
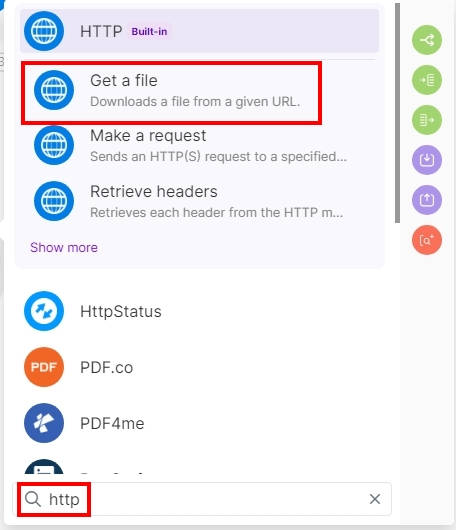
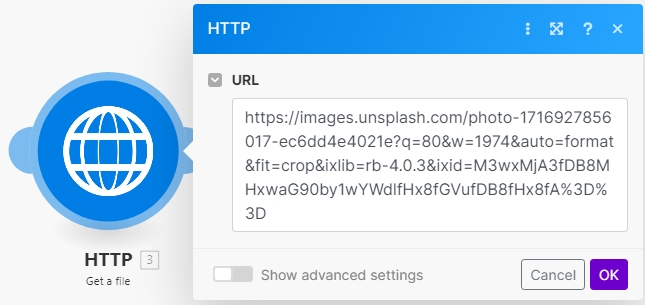
這時後就要用 HTTP > Get a file 這個工具了
他只有一個URL欄位,要輸入想上傳的圖片網址


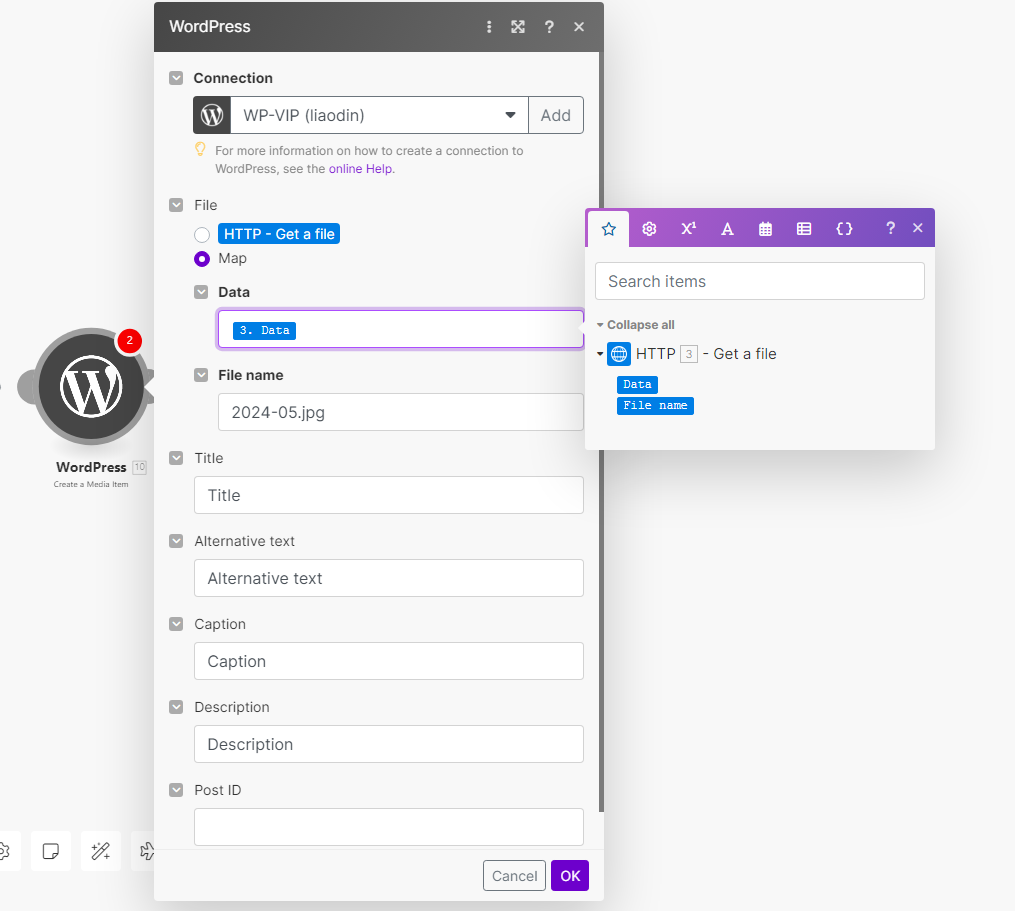
最後在WordPress這邊放入參數
Data就是抓到的圖片檔案資料
Flie name就是檔名
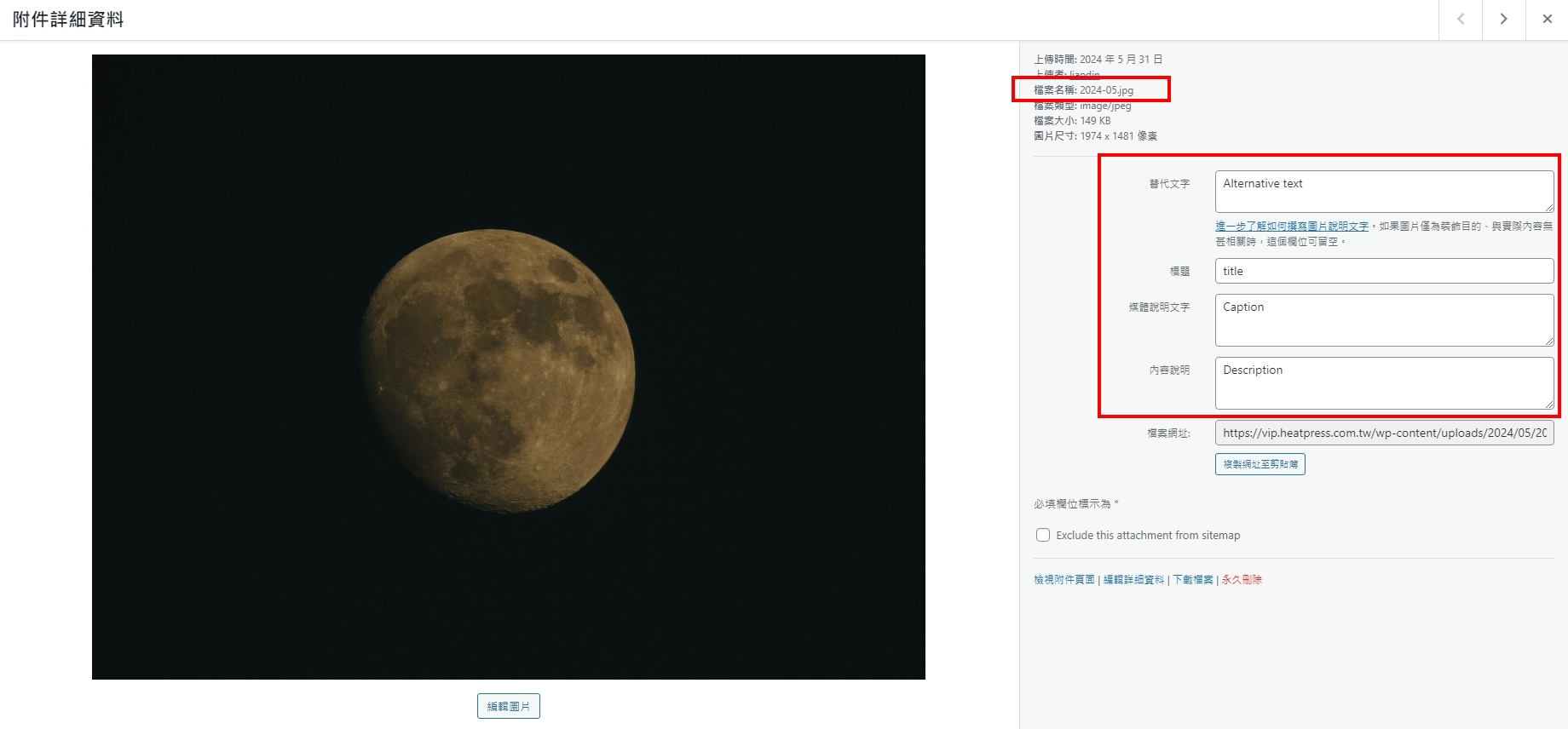
其他資訊的話
title:標題
Alternative text:替代文字
Caption:媒體說明文字
Description:內容說明
這樣就能上傳了

圖片上傳WordPress成功

上傳完成的圖片會在網站後台的媒體庫裡面
確認有圖片後,後續就可以使用這張圖片來進行其他的動作
例如文章發文之類的功能